15 +1 Nützliche Tools und kostenlose Online-Dienste für Webdesigner und Webentwickler
In der letzten Zeit sind mir viele neue und nützliche Tools aufgefallen, die man als Webentwickler und Webdesigner bei der täglichen Arbeit gut gebrauchen kann und die einem diese um einiges erleichtern. Ich möchte mich mit dieser Liste bei den Entwicklern der Tools bedanken und jedes einzelne natürlich vorstellen und weiterempfehlen. Wirklich interessant, was mittlerweile alles möglich ist und welche Ideen die Entwickler dieser Tools haben. Aber legen wir los mit der Liste der 15 nützlichen Tools für Webdesigner und Webentwickler. Es sind sowohl neue als auch schon länger bestehende dabei:

Placehold.it
Wie der Name schon verrät geht es hier um Platzhalter und zwar für Grafiken. Genial! Wie oft hat man sich beim Erstellen einer Webseite irgendein Foto genommen und verändert oder irgendwelche Fakebilder als Platzhalter für die späteren wirklichen Bilder verwendet. Das benötigt man nun nicht mehr, denn dank Placehold.it kannst du Platzhalter für die Bilder in jeder beliebigen Größe erstellen. Dazu kann das Format, die Farbe, der Text und natürlich wie schon erwähnt die Größe einfach über das Verändern des Bildpfades oder der GET-Parameter geändert werden. Danke für dieses tolle Tool!
Webseite: http://placehold.it/
![]()
getFavicon
Das nächste Tool hat mir wirklich schon oft geholfen und jede Menge Arbeit erspart. getFavicon ist eine Art Proxy für Favicons. Man kann sich hier von jeder Domain und von jedem Pfad in einer Domain das jeweilige Favicon anzeigen lassen. Hierzu übergibt man dem Tool einfach die URL der benötigten Domain inkl. Pfad und schon wird das Favicon angezeigt. Klasse für Listen mit Domains oder URL’s. Features wie SSL, Setzen des Default-Icons wenn keins gefunden wird, Decaching und einiges mehr machen das Tool wirklich brauchbar und sehr nützlich.
Webseite: https://getfavicon.appspot.com
![]()
Favicon.ico Generator
Jede kleine Webseite braucht die kleinen lustigen Grafiken, genannt Favicon. Das Favicon wird links neben der URL in der Adressleiste des Browsers angezeigt und für Bookmarks oder in anderen Diensten (wie z.B. über getFavicon, siehe oben) als grafische Beilage zur URL der Seite verwendet. Favicons zu erstellen war bisher immer ziemlich aufwendig. Man musste eine kleine Grafik, die maximal 32×32 Pixel groß war erstellen, als BMP speichern und mit einem gesonderten Programm als Icon exportieren. Favicon.cc vereinfacht diesen Prozess. In diesem Online-Tool kann man Favicons selbst pixeln und erstellen oder bestehende Bilder ganz einfach importieren und verändern. Das fertige Favicon kann natürlich heruntergeladen und auf Wunsch auf der Seite veröffentlicht werden. Sehr nützliches Tool!
Webseite: http://www.favicon.cc

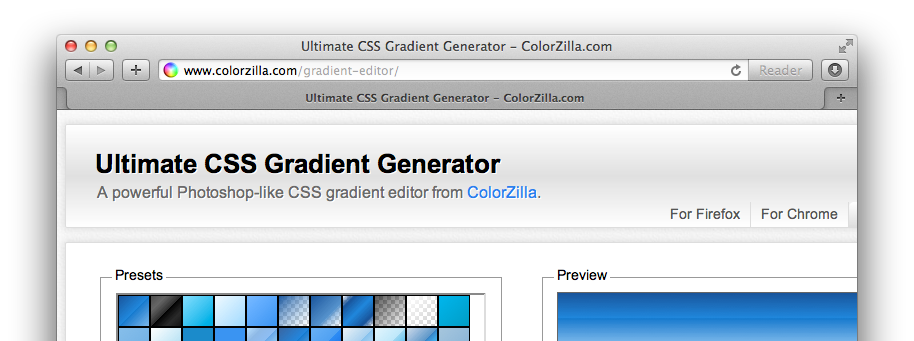
Ultimate CSS Gradient Generator
CSS3 bietet wahnsinnig viele schöne neue Möglichkeiten. Eine davon sind Farbverläufe, die man in beliebiger Farbe, Richtung und Grösse einfach per CSS auf jedes HTML-Element anwenden kann. Da dies jeder Browser aber noch etwas anders implementiert, sind für einen Verlauf viele Zeilen CSS-Code zu schreiben. Händisch fast unmöglich. Genau hier springt der CSS Gradient Generator ein. Mit ihm kann man die benötigten Farben wählen oder direkt über Eingabe des Hexcodes definieren und über ein Photoshop-like Interface die Verläufe anpassen und verändern. Ist man mit dem Ergebnis in der Vorschau zufrieden, kann man sich direkt den generierten CSS-Code kopieren und in’s eigene Stylesheet einfügen. Super easy und hilfreich. Probiert es einfach mal aus, einfacher geht es nicht!
Webseite: http://www.colorzilla.com/gradient-editor/

TinyPNG
Die Ladezeit einer Webseite ist extrem wichtig. Wer möchte heutzutage noch gerne länger warten bis eine Webseite vollständig geladen ist. Ein entscheidender Faktor von vielen für schnellere Ladezeiten einer Webseite ist die Grösse von Bildern. TinyPNG ist eine Online-Tool, das die Grösse von PNG-Grafiken um einiges verkleinert. Einfach das gewünschte Bild oder mehrere (maximal 20 Bilder und 2 MB pro Bild) per Drag’n’Drop auf die dafür vorgesehene Fläche auf der TinyPNG-Webseite ziehen und schon beginnt der "Shrink"-Prozess begleitet von einer lustigen Panda-Animation. Nach Fertigstellung können die Bilder sofort heruntergeladen werden. Im Vergleich zu Photoshop verkleinert TinyPNG die Bilder um 40% und mehr – und das ohne optisch sichtbare Veränderung des Bildes. Klasse! Mehr ist hier nicht rauszuholen. Sehr hilfreich – speed up your website!
Webseite: http://tinypng.org

CSS3 Generator
Hier verrät der Name im Prinzip schon alles. Mit dem CSS3 Generator kann man über ein sehr einfaches Interface schnell CSS3-Code für Features wie Border-Radius, Box-Shadow, Font-Shadow, Verläufe, RGBA, @Font-Face und vieles mehr generieren. Leider fehlt im generierten Code die Angabe -moz für Gecko-basierte Browser wie Firefox oder Seamonkey, die man aber ohne weiteres per Hand ergänzen kann. Für schnelle Code-Generierung sehr hilfreich, das Tool sollte in keiner Tool-Sammlung und Linkliste von Webdesignern fehlen.
Webseite: http://css3generator.com

Color Scheme Designer
Wenn man sich bei der Erstellung einer Webseite, eines Logos oder sonstiger grafischer Ergüsse auf die Hauptfarbe(n) geeinigt hat, ist es oft ziemlich aufwendig und schwierig hierzu passende Farben zu finden, damit die Webseite oder die Grafik einen harmonischen und schönen Eindruck macht. Hier hilft der Color Scheme Designer weiter und findet schnell sehr gut Farben die zueinander passen und ermöglich so die Erstellung eines kompletten Farbschemas. Genial! Durch die Wahl der verschieden Modes Mono, Complement, Triad, Tetrad, Analogic und Accented Analogic sind unendlich viele Farb-Kombinationen auf gewünschter Basis möglich. Das Tool gibt es schon etwas länger, ist bei mir aber etwas in Vergessenheit geraten, was auf keinen Fall mehr passieren wird, da die Ergebnisse des Tools wirklich ziemlich brauchbar und umwerfend sind. Wer so etwas schon in Photoshop per Hand versucht hat und keine grafische Ausbildung genossen hat, wird dieses Tool umso mehr lieben. Just try it!
Webseite: http://colorschemedesigner.com

100 Random Colors
Hundert zufällige Farben. Genau das und nicht mehr macht dieses Tool und zeigt hundert zufällige Farben im Quadrat mit Hexcode der jeweiligen Farbe an. Ist keine Farbe dabei, für die man sich begeistern kann, lädt man die Seite neu und erhält die nächsten hundert zufälligen Farben. Tolle Idee und gut zu gebrauchen für die Ideenfindung und als Inspirationsgeber für Farben.
Webseite: http://www.100randomcolors.com

Color Hunter
Mit dem Farbjäger, dem Color Hunter, kann man passende Farben aus einem Bild oder zu einem Bild finden. Das Bild kann über die Angabe der URL oder über Upload hinzugefügt werden. Ganz nett, wenn man ein Bild hat und farblich hierauf eine Webseite oder passende Elemente aufbauen möchte. Das Tool liefert allerdings nicht immer zufrieden stellende Ergebnisse und bis auf die die Helligkeit gibt es keine Möglichkeit Einfluss auf das Ergebnis zu nehmen. Als Ideen- und Farbgeber aber dennoch sehr gut zu gebrauchen.
Webseite: http://www.colorhunter.com

ColorBlender
Das letzte Farbtool in dieser Liste, der ColorBlender, bietet als selbst ernannter Farbwerkzeugkasten ebenso die Möglichkeit Farbschemas oder Farbmischungen zu erstellen. Hierbei kann man an einem RGB oder HSV-Regler die gewünschte Ausgangsfarbe einstellen, anhand der die 6-farbige Platte bzw. Mischung errechnet wird. Die fertige Mischung kann gespeichert und später wieder verwendet werden. Hierfür benötigt man ein Benutzerkonto. Ohne Registrierung kann man das Ergebnis als Photoshop-Farbtabelle oder Illustrator-Farben (.EPS) downloaden oder per E-Mail verschicken. Zusätzlich kann man bereits erstellte Mischungen von anderen anschauen und verwenden. Sehr nützlich für ein Farben-Brainstorming oder komplette Konzeptionen. Ein klasse Tool!
Webseite: http://colorblender.com

Keyonary
Oft kann man Sie gebrauchen, oft vergisst man sie aber auch. Die Rede ist von Shortcuts. KEYONARY versteht sich als Shortcut-Finder und hilft einem in sehr schönem Design bei vergessenen Shortcuts auf die Sprünge. Natürlich kann man auch ganz neue noch unbekannte Screenshots entdecken oder hinzufügen. Shortcuts können per Volltextsuche oder per Auswahl des Betriebsystems oder der Anwendung gefunden werden. Die Idee, Umsetzung und das Design ist wirklich sehr gut gemacht und auf jeden Fall einen Besuch und Bookmark wert!
Webseite: http://keyonary.com/

Google Web Fonts
Zu diesem Tool muss man eigentlich nicht mehr viel sagen, dennoch muss es unbedingt auf meine Liste. Lange war es einem im Web verwehrt andere Schriftarten außer Arial, Verdana, Helvetica oder Times zu nutzen, weil es technisch nicht möglich oder nicht auf allen Browsern und Betriebssystemen lauffähig war. Seit Google Web Fonts kann man nun aus unzähligen Schriftarten wählen und über Einfügen des entsprechenden Javascripts die Schriftart auf der eigenen Webseite nutzen. Bis auf die 2% der Besucher, die Javascript deaktiviert haben, bei denen es sich meist sowieso um Bots handelt, kann diese Schriftart in allen Browsern angezeigt werden. Und das Beste: Alle dort angebotenen und nutzbaren Fonts sind Open Source und auch der Service und dessen Nutzung sind kostenlos. Wer sich jetzt noch um die Erreichbarkeit seiner Webseite Sorgen macht, weil ein externes Javascript eingebunden werden muss, dem sei gesagt, das Google Server so gut wie keine Ausfälle haben und zu den schnellsten und ausfallsichersten Servern im Web gehören. Unschlagbar gut und unverzichtbar. Danke Google!
Webseite: http://www.google.com/webfonts

Button Maker
Das wichtigste Action-Element auf Webseiten ist auf jeden Fall der Button. Er wird für fast alles wichtige benutzt, es wird wie wild auf Ihm herumgedrückt und er muss immer gut aussehen. Für letzteres gibt es den genialen Button Maker von CSS Tricks. Hier kann man schöne abgerundete Buttons mit Farbverläufen und Schatten erstellen. Über einen Regler kann man die Größe, das Padding und die Grösse der abgerundeten Ecken einstellen. In sieben Farbfeldern wählt man die gewünschten Farben für den Verlauf, die Hintergrundfarbe, Textfarbe, Rahmenfarbe, Hoverfarbe usw. Zum Schluß noch schnell die Schriftart gewählt und sobald man mit dem Ergebnis zufrieden ist, kann man mit einem Klick auf – na? – den fertigen Button (wo sonst?) den CSS-Code generieren lassen und in das eigene Stylesheet kopieren. Super easy zu benutzen und unbedingt zu empfehlen. Hammer Tool!
Webseite: http://css-tricks.com/examples/ButtonMaker/

CodeMirror
Wer einen Quelltext- oder Code-Editor auf seiner Webseite integrieren möchte, um das Bearbeiten von HTML, Javascript, PHP, Ruby oder anderen Sprachen zuzulassen, der kommt um den besten freien Javascript-Code-Editor mit Namen CodeMirror nicht herum. Dieser Editor bietet unendlich viele Möglichkeiten, wie Syntax-Highlighting für alle gängigen Sprachen, Shortcuts, Auto-Completion und viele weiteren Funktionen, die man von einer normalen IDE gewohnt ist. Durch die einfache API lässt sich das Tool wunderbar und unendlich mit eigenen Sachen oder bestehenden Addons erweitern. Das Tool muss heruntergeladen und durch Einbau des CSS und Javascripts in die eigene Webseite integriert werden, ist von daher zwar kein Online-Dienst, darf hier aber dennoch nicht fehlen wie ich finde. Einfach genial! Online Code Editing. Das schreit nach neuen webbasierten Editoren. Ich denke das wir hier noch einiges erwarten dürfen. Keep on coding!
Webseite: http://codemirror.net/

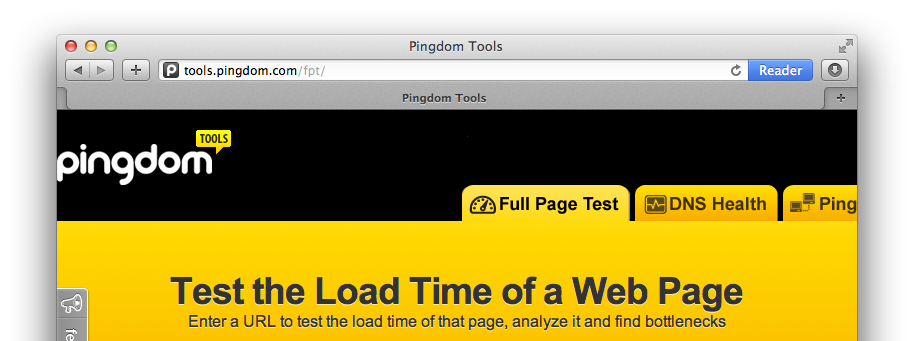
Pingdom Full Page Test / Page Speed Tool
Wie schon vorher erwähnt ist die Ladezeit einer Webseite sehr wichtig. Um die genaue Ladezeit einer Webseite zu ermitteln kann man entweder eines der zahlreichen Browser-Plugins, von denen das bekannteste Google Page Speed ist, nutzen oder auf ein Online-Tool wie den Full Page Test von Pingdom setzen. Meines Wissens nach setzt Pingdom hier auch auf die Messtechnik der Google Page Speed API, der Vorteil ist hier aber ganz klar das man den Test über eine Webseite machen kann. Einfach Webseite aufrufen, URL der zu testenden Seite eingeben und in (hoffentlich) wenigen Sekunden hat man das Ergebnis in Form von Zeit und Bytes für die komplette Seite und aller Elemente, die sich auf der Seite befinden. Die Anzeige des detailierten Performance-Grads und der ausführlichen Analyse-Tabellen runden das Tool ab. Hiermit kann man super Schwachstellen identifizieren, die meist durch wenige Handgriffe zu eliminieren sind.
Webseite: http://tools.pingdom.com/fpt/

Onedit CMS
Das 16. und letzte Tool dieser Liste ist eine Eigenentwicklung und läuft etwas ausser Konkurrenz, deshalb 15 +1 Tools. Es handelt sich um ein von mir entwickeltes Content-Management-System, kurz CMS. Solche Tools gibt es zwar schon wie Sand am Meer, das Besondere an diesem CMS ist aber, das man damit bestehende Webseiten bearbeiten kann, ohne eine Software auf dem Webspace oder dem eigenen Rechner zu installieren. Durch die Vergabe von CSS-Klassen kann man bestimmte Elemente einer Webseite zur Bearbeitung im CMS freigeben. In Onedit müssen nur noch die FTP-Zugangsdaten für den Webspace eingegeben werden (keine Angst, es wird alles verschlüsselt gespeichert) und schon kann das Bearbeiten der Webseite beginnen. Das CMS ist für Webdesigner besonders interessant, da man eigene Benutzer anlegen kann und Ihnen Zugriff auf bestimmte Webseiten, Unterseiten und Funktionen geben kann. Eine Whitelabel-Lösung mit eigenem Logo und eigener Domain ist ebenso möglich. Onedit ist in den Basis-Funktionen für eine Webseite und 10 Unterseiten kostenlos.
In Zukunft wird hier sicher noch ein kompletter Artikel über Onedit erscheinen, wenn die aktuellen Weiterentwicklungen des Tools abgeschlossen sind.
Webseite: http://www.onedit.de/
Ich hoffe es war für den einen oder anderen ein neues und hilfreiches Tool dabei. Ich nutze viele dieser Tools sehr oft. Vielleicht kennt Ihr auch noch andere Tools, die diese Liste super ergänzen würden? Freue mich über Kommentare.
Weiterführende Links für nützliche Tools:
- 50 nützliche Tools für Webentwickler bei t3n
- 50 New Resources and Tools for Web Developers bei Speckyboy
- 40 Useful Responsive Web Design Tools bei Tripwire
- 25 nützliche Tools für Webdesigner bei Dr. Web
- Nützliche Online-Tools für Webdesigner bei Designtrax
- 10 zeitsparende und kostenlose Tools für Webdesigner bei t3n

schöne Zusammenfassung. Solltet ihr einmal eine allgemeine Zusammenfassung von nützlichen Online Tools machen, würde ich mich freuen, wenn ihr unser Newsletter Tool mit aufnehmen würdet:
https://de.mailify.com/
Viel Erfolg und beste Grüße
Michelle
Zu den "Font-Face-Schriften" hier noch eine gute Seite:
http://www.fontsquirrel.com/
Hier gibt es auch einen Font-Face-Generator, falls man eine für Web freigegebene Schrift hat. Genauso kann man bei vielen Fonts direkt ein "Font-Face-Kid" herunterladen und einbinden.
Was denkst du?